Rentabilité + UX : les enjeux d’un média multiplateforme de TVA Nouvelles
Dans le cadre du Web à Québec 2016, Sandrine Prom Tep, Vice Présidente Recherche UX chez imarklab, et Émile Girard, Directeur Performance Numérique chez Québécor Numérique, ont présenté un mandat que nous avons réalisé cette année pour TVA Nouvelles. L’enjeu principal était trouver l’équilibre entre l’atteinte des objectifs de Québécor Numérique en termes de revenus publicitaires et la qualité de l’expérience utilisateur (UX) offerte aux lecteurs du site mutliplateforme de TVA Nouvelles. Voici les grandes lignes de cette étude de cas préparée pour la Semaine numérique de Québec.
Contexte : Performance numérique et publicité
Québécor cherche à se positionner comme un leader en mesure de la performance numérique. Traditionnellement, cette mesure se résumait au volume de trafic. Depuis 2015, l’entreprise s’intéresse également à l’audience en termes d’engagement et de qualification. Elle est passée d’une approche centrée sur le produit à une approche axée sur l’utilisateur, les interactions et le contenu diffusé. TVA Nouvelles étant une marque phare pour Québécor, la refonte du nouveau site était une priorité d’envergure.
Au Canada, environ 20% des internautes bloquent la publicité sur ordinateur avec un logiciel AdBlock (eMarketer, 2016). Il devient donc primordial de réfléchir à l’offre publicitaire et à l’expérience offerte aux utilisateurs afin de ne pas initier l’intention du blocage publicitaire. C’est dans ce contexte que l’équipe d’imarklab est intervenue afin d’accompagner TVA Nouvelles dans le développement et l’optimisation d’une expérience de lecture de nouvelles multiplateforme à la fois agréable et rentable.
Méthodologie : Triangulation méthodologique UX
Comment mesurer l’efficacité publicitaire sur un site Web avant son lancement ? C’est la problématique à laquelle nous faisions face. En travaillant avec un prototype de site multiplateforme, nous n’avions pas de données telles le taux de clics ou le nombre d’impressions sur lesquelles se baser. C’est pourquoi nous avons opté pour une série de neuf tests utilisateurs (réalisés sur ordinateur et tablette) avec oculométrie et lecture des émotions faciales. En croisant différents types de données, la triangulation méthodologique nous permet d’obtenir des résultats plus riches et objectifs.
Toutes les publicités présentes sur les différentes pages du prototype ont été délimitées comme étant des zones d’intérêt. Cela nous a permis d’associer les données oculométriques et de mesure des émotions faciales avec différentes zones publicitaires dans nos analyses. Cette façon de faire nous donne la flexibilité de calculer les résultats pour certains groupes de publicités, par exemple les publicités d’une certaine page, d’un format spécifique ou d’un positionnement précis sur la page.
Démarche de recherche : Questions UX
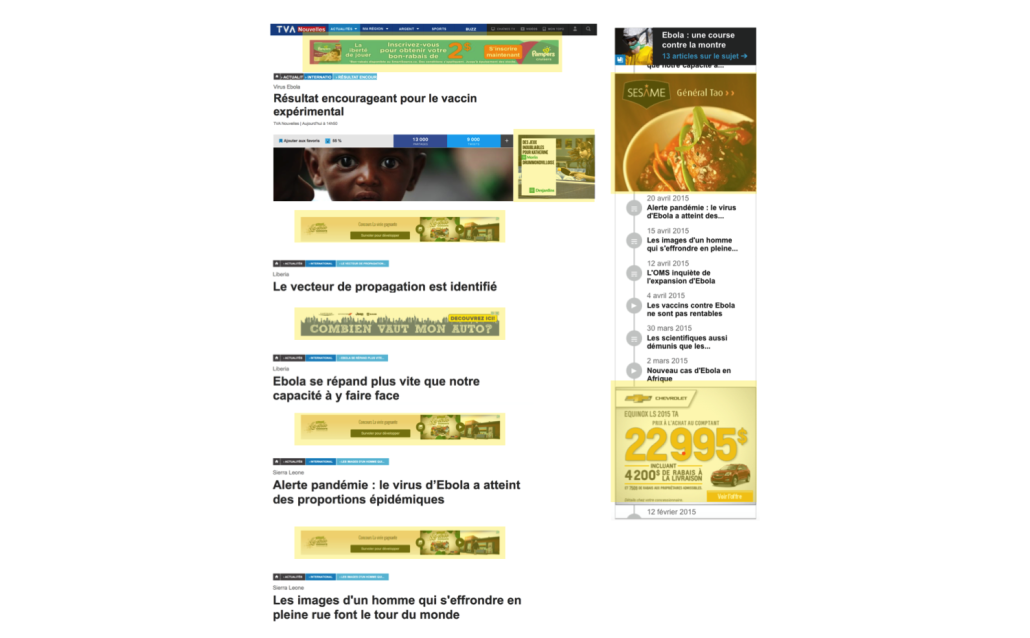
Deux fonctionnalités étaient centrales dans nos tests utilisateurs. Dans un premier temps, nous voulions connaître l’impact de l’infinite scroll (défilement automatique) sur le site Web et mobile de TVA Nouvelles, soit la possibilité de descendre les pages « à l’infini » pour voir des nouvelles de plus en plus anciennes. Dans un deuxième temps, nous cherchions à connaître l’impact de la ligne du temps. Cette fonctionnalité d’aide à la navigation est toujours disponible sur ordinateur à droite de l’écran lorsque les usagers parcourent les actualités. Il s’agit en quelque sorte d’un listing chronologique des nouvelles permettant d’y accéder rapidement. Parallèlement, nous voulions comparer la performance de différents positionnements et formats pour la publicité.

La fonctionnalité d’infinite scroll permet de descendre sur une page à l’infini pour afficher plus de contenu.
Quel est l’impact publicitaire de l’infinite scroll ?
L’infinite scroll se prête particulièrement bien à la consommation de nouvelles. Le principe est similaire à ce qu’on trouve sur notre fil d’actualité Facebook – on s’intéresse d’abord à ce qui est récent, puis l’on défile la page vers le bas pour remonter dans le temps. Or, quel rôle joue-t-il dans un contexte de publicité d’affichage ?
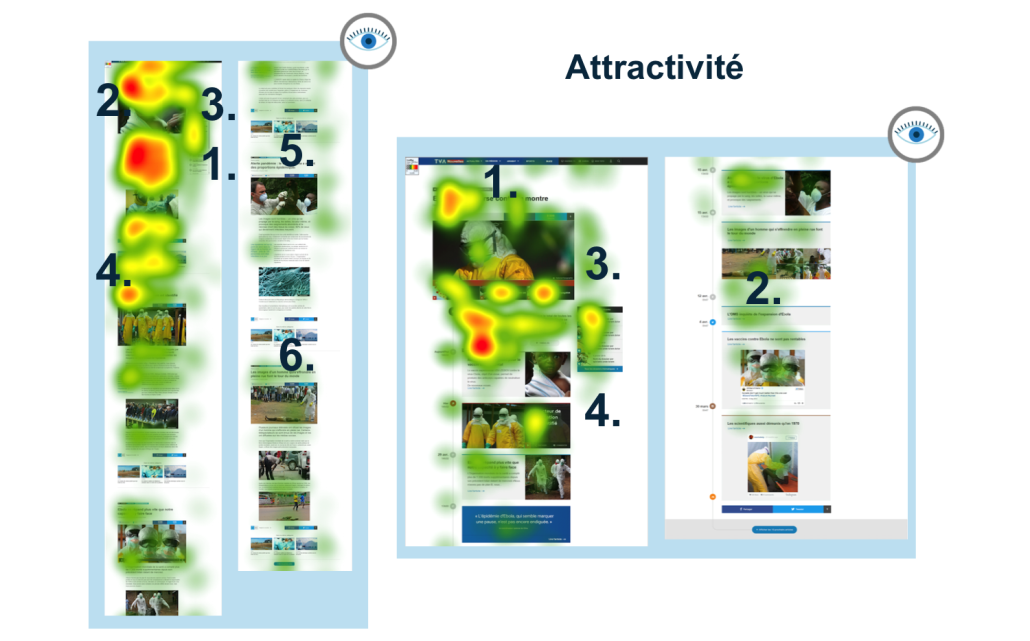
Sur ordinateur, les usagers portent davantage attention aux zones du haut. Ils passent plus de secondes à regarder ces zones comme l’indiquent le rouge et le orange sur la carte de chaleur ci-dessous. Le parcours du regard indiqué par les chiffres suit la même logique au niveau de l’attractivité. Les publicités repérées le plus rapidement sont celles du haut. Notons toutefois que pour la page principale avec les actualités (gauche), la publicité du haut n’est pas repérée en premier. Nous y reviendrons.

Note : Les publicités ne sont pas visibles sur les cartes de chaleur puisqu’il s’agit de contenu HTML.
Sur mobile, contrairement à ce qui a été observé sur ordinateur, l’attention (temps passé à regarder les publicités) ne suit pas le scroll des usagers tel qu’indiqué par la légende de couleur dans l’image ci-dessous. Le parcours du regard (indiqué par les chiffres) ne se déplace pas non plus de façon linéaire comme c’était le cas sur ordinateur. C’est plutôt le format des publicités qui a déterminé quelles publicités ont été repérées en premier (attractivité). Les deux premières publicités à avoir été regardées sont de forme carrée. Ici, la publicité située en haut de la page est la dernière à avoir été vue. À leur arrivée sur la page, les usagers ont naturellement scroller vers le bas sans y porter attention. Il faut dire que nous sommes naturellement portés à scroller plus rapidement sur mobile que sur ordinateur. C’est devenu un automatisme !
La lecture des émotions faciales a permis d’expliquer le parcours du regard non-linéaire et la répartition disparate de l’attention observés sur tablette. Les publicités situées au cœur du contenu de la page sont celles qui ont causé le plus de surprise dans le visage des usagers car elles s’immiscent dans la lecture des articles.
Quel est l’impact publicitaire de la ligne du temps ?
La ligne du temps est considérée comme « très utile » par les usagers pour faciliter la navigation dans les articles de nouvelles et se repérer rapidement sur les pages. Alors que tous les participants aux tests utilisateurs ont dit être prêts à accepter la publicité sur le site Web et mobile de TVA Nouvelles pour accéder au contenu gratuitement, ils ont été dérangés par la publicité située dans la ligne du temps sur ordinateur.
Quel est l’impact des positionnements et formats publicitaires ?
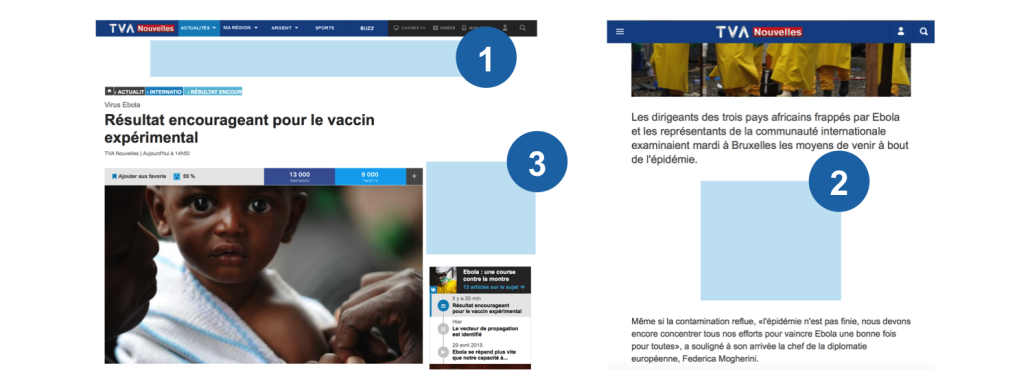
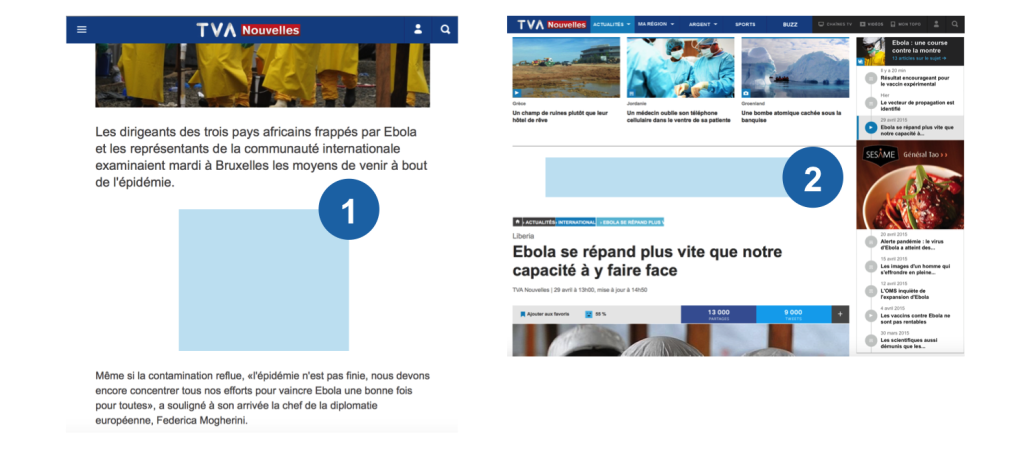
Nous avons testé trois positionnements publicitaires : en haut d’articles sur ordinateur et mobile (1), interarticles sur ordinateur et mobile (2) et à droite sur ordinateur (3).
Deux formats de publicités interarticles ont aussi été comparés : de forme carrée dans le texte sur mobile (1) et rectangulaire entre les articles sur ordinateur et mobile (2).
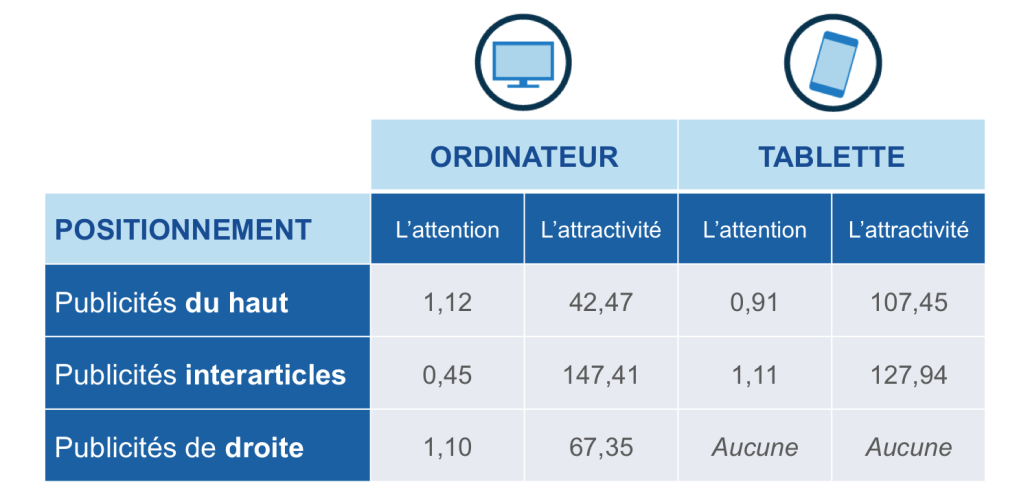
De façon générale, sur les versions Web et mobile, les publicités situées en haut de la page (sous le menu principal) sont celles qui sont repérées le plus rapidement (42,47 et 107,45 secondes). Par contre, elles ne se démarquent pas autant pour l’attention. Les usagers les voient rapidement, mais ne s’y attardent pas. C’est le phénomène d’évitement publicitaire, ou de banner blindness en anglais. Il s’agit de l’ignorance consciente ou non de bandeaux publicitaires dans leurs emplacements traditionnels – le haut des pages Web où nous sommes habitués de voir des publicités dans ce cas-ci.
Sur ordinateur, les usagers passent moins de temps à regarder les publicités interarticles (0,45 secondes) que les publicités du haut (1,12 secondes) et de droite (1,10 secondes). Comparativement à la version mobile du site Web qui comprend des publicités de forme carrée à l’intérieur des articles, les publicités interarticles sur ordinateur se résument aux publicités rectangulaires situées entre les articles. Aussi, plus les usagers descendent sur la page, moins ils portent attention aux publicités. Les publicités au bas de la page ne sont donc presque pas regardées. Les lecteurs s’habituent graduellement à la publicité et apprennent à l’éviter.
Résultats : Actions posées avant le lancement
À la lumière des conclusions des tests utilisateurs réalisés par imarklab, Québécor Numérique a été en mesure de poser les actions suivantes avant la mise en ligne du nouveau site Web et mobile de TVA Nouvelles :
- Retirer les publicités de la ligne du temps afin qu’elles n’entrent pas en conflit avec l’utilisation de la fonctionnalité pour naviguer et se repérer sur la page.
- Prioriser les publicités interarticles carrées sur mobile afin d’obtenir un meilleur ratio irritant vs. performance. Ces publicités sont les plus performantes, mais pas les plus irritantes. D’autre part, ce format et positionnement publicitaire augmentent la probabilité que les publicités situées plus bas sur la page attirent le regard.
- Considérer le phénomène d’évitement publicitaire en évitant de s’appuyer sur les publicités du haut au niveau des revenus publicitaires. Il est facile de croire à tort que ces publicités sont les plus performantes car elles ont la vedette. Contrairement aux publicités interarticles, les usagers peuvent choisir de les ignorer.
Conclusion : Expérience utilisateur optimale et rentable
Au final, TVA Nouvelles a mis en ligne un site multiplateforme optimisé pour l’ordinateur et la mobilité qui contribue à la fidélisation des lecteurs en offrant une expérience de lecture agréable et facile. Québécor Numérique est aussi en mesure de rentabiliser cette expérience en étant efficace en termes de revenus publicitaires.
Ce mandat prouve qu’il est possible de combiner stratégiquement une expérience utilisateur de qualité à un modèle de revenus efficace sur le Web. Il suffit de se poser les bonnes questions et de se baser sur les mesures appropriées !