Sites mobiles et expérience utilisateur : Comment optimiser le potentiel de conversion des téléphones intelligents
Avec la démocratisation des téléphones intelligents et de l’accès à l’Internet mobile, les entreprises ont cherché massivement à faciliter le visionnement de leurs pages Web via des supports à écrans de taille réduite. Seulement, ce virage semble avoir été abordé un peu trop précipitamment par nombre d’entre elles, mettant à la trappe certaines règles UX primordiales.
En effet, les propriétaires de téléphone intelligents savent à quel point l’expérience de recherche sur Internet via son téléphone diffère de celle sur un ordinateur, ou même une tablette. La petitesse de l’écran rend la navigation difficile et implique donc davantage de réticence à l’acte d’achat de la part de l’utilisateur, ce qui limite les achats d’impulsion et donc l’impact de la publicité sur mobile!
Pourtant, les montants investis par les entreprises dans la publicité mobile augmentent d’année en année (+77% estimés entre 2012 et 2013 pour le marché US selon eMarketer) et représentent désormais une part non négligeable des investissements en publicité digitale.
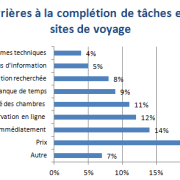
 Or, à quoi bon investir pour accroître le nombre de visiteurs sur son site mobile si celui-ci n’est pas optimisé pour faciliter leur navigation, et de ce fait, moins propice à la conversion?
Or, à quoi bon investir pour accroître le nombre de visiteurs sur son site mobile si celui-ci n’est pas optimisé pour faciliter leur navigation, et de ce fait, moins propice à la conversion?
Comment faut-il procéder ?
Les appareils mobiles ont de facto un écran de taille très réduite. Il est donc nécessaire d’optimiser l’espace disponible à bon escient. Il ne faut pas chercher à offrir au visiteur un site Web dans sa totalité, mais plutôt essayer de l’orienter précisément là où ils cherchent à se rendre, et ce dans un nombre d’actions limité.
Seulement, bien qu’une approche théorique (« évaluation experte ») de l’UX mobile soit déterminante dans un premier temps, la solution par excellence pour enfin être en mesure de proposer une expérience satisfaisante tout en optimisant le potentiel de conversion d’un site mobile s’avère être le test d’utilisabilité.
En quoi consiste le test d’utilisabilité sur mobile ?
La méthode la plus efficace pour évaluer un site mobile consiste à observer directement les utilisateurs lors de leur navigation. Ce type de test permet ainsi de mettre en lumière les éventuels problèmes rencontrés par ceux-ci, ainsi que les questions qu’ils pourraient se poser à propos de certaines fonctionnalités de l’interface.
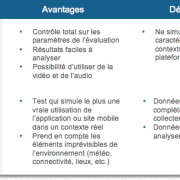
Plusieurs approches existent pour conduire des tests d’utilisabilité sur mobile. Chez imarklab, nous privilégions l’utilisation d’un laboratoire de recherche (dans lequel on s’efforce de recréer un contexte d’utilisation au plus proche du réel). Cela permet à nos équipes de chercheurs d’appliquer une démarche scientifique valide et de maitriser au mieux chaque étape du processus analysé.

Chaque test est unique et répond de manière précise aux besoins exprimés par l’entreprise désireuse de tester son site ou son application mobile. Grace à du matériel scientifique de pointe, il est notamment possible d’enregistrer l’interaction du participant avec le mobile (« tap », « double tap », « pinch », « scroll », etc.), le déplacement de ses yeux sur l’écran (mesures oculométriques), voire même de mesurer ses émotions faciales grâce à un dispositif de mesure physiologique.
La triangulation des données obtenues nous permet d’offrir à nos clients une solution unique mettant en avant des éléments clés qui leur permettront d’optimiser leur interface sur mobile, maximisant ainsi leur taux de conversion.
![]()
Si d’aventure vous souhaitiez en apprendre davantage sur le panel de services proposé par imarklab, n’hésitez pas à visiter la page Services imarklab ou à prendre contact avec nous.
Sources: eMarketer, « US Mobile Ad Spending, 2010-2016 (billions and % change) », Décembre 2012 et www.tobii.com