Refonte du site d’imarklab : a-t-on amélioré l’engagement ?
Le 24 juin 2015, nous mettions en ligne une nouvelle version de notre site Web. Cinq mois plus tard, nous faisons un retour sur les impacts de cette refonte. Pour évaluer l’atteinte de nos objectifs, nous nous sommes basés sur nos données Google Analytics. On pose la question: est-ce que la refonte a permis d’augmenter l’engagement de nos visiteurs comme nous le souhaitions ?
Pour l’instant, ce n’est qu’un retour préliminaire, car, idéalement, nous devrions attendre encore quelques mois pour accumuler plus de données. La période estivale est historiquement un creux en termes de volume d’achalandage. Tout de même, des conclusions intéressantes émergent déjà.
D’abord, en plus d’une mise à jour graphique, la refonte avait deux grands objectifs :
- Mieux mettre en valeur le contenu du blogue.
- Mieux servir les visiteurs mobiles.
Évidemment, nous voulions aussi minimiser l’impact négatif que pourrait avoir cette refonte sur la quantité d’achalandage issue des moteurs de recherche. Une refonte mal faite peut faire mal. Pour nous appuyer à ce niveau, nous avons eu la chance de compter sur les conseils de nos amis de chez iProspect. Merci encore !
Commençons par voir si nous avons atteint notre premier objectif :
Objectif #1 : Mieux mettre en valeur le contenu du blogue.
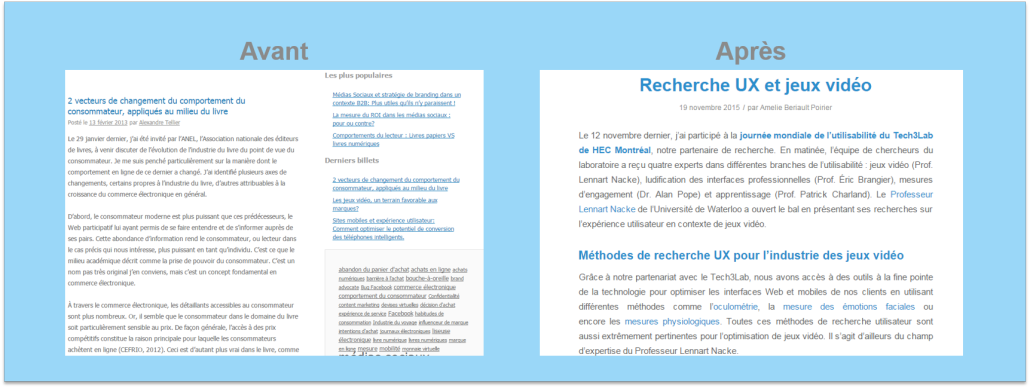
Pour atteindre cet objectif, nous avons épuré le gabarit de nos pages de blogue, en retirant plusieurs liens vers d’autres pages qui se retrouvaient à droite du contenu du billet à proprement parler. Comme vous pouvez le voir dans le billet que vous êtes en train de lire, le texte prend maintenant toute la place. Nous posions d’ailleurs l’hypothèse qu’en réduisant le nombre de liens vers d’autres billets, en retirant la navigation par catégories et en ne conservant que quelques suggestions à la fin de l’article, les visiteurs seraient moins bombardés et distraits. C’est la loi de Hick : lorsque le nombre de choix augmente, le temps que prendra une personne avant de prendre sa décision augmente aussi. Bref, trop de choix, c’est comme pas assez !
En plus de réduire le brouhaha de nos pages de blogue, nous faisons aussi l’effort de rendre nos nouveaux billets plus visuels, avec une plus grande importance accordée aux images et diagrammes. Cela contribuera à mettre en valeur leur contenu.
Objectif #1 : Les résultats
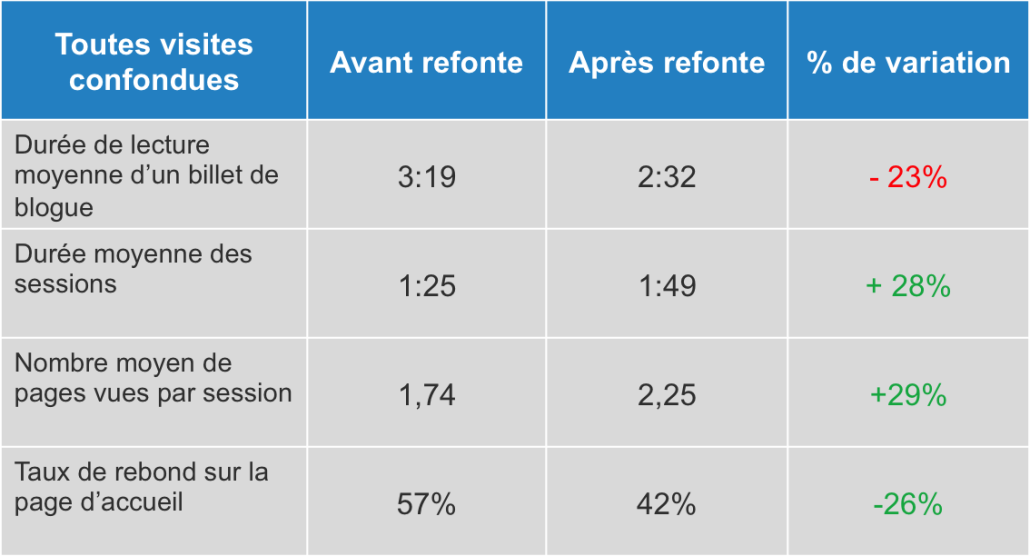
Pour cet objectif, les résultats préliminaires sont mitigés. Ce sera évidemment à revisiter dans quelques mois. Depuis la refonte, la durée de lecture moyenne d’une page de blogue a diminué de façon importante, passant de 3 :19 à 2 :32. Ce n’est pas le résultat que nous attendions. Le taux de rebond est quant à lui resté stable.
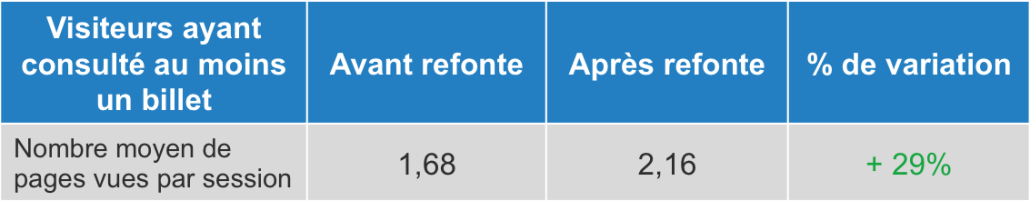
Cela dit, nous remarquons que pour le segment des visiteurs qui ont consulté au moins un billet de blogue, la durée moyenne des sessions a augmenté légèrement. Encore mieux, le nombre de pages vues moyen a augmenté de façon importante pour ce segment, passant de 1,68 à 2,16, pour une augmentation de 29%.
En d’autres mots, les visiteurs passent moins de temps sur nos billets, mais en voient plus. Comme nous avons fait l’effort de rendre les billets plus visuels, donc plus faciles à consulter, je dirais que le portrait est plus positif que négatif.
La tendance à consulter plus de pages s’observe en fait sur l’ensemble du site. Toutes visites confondues, la durée moyenne des visites est passée de 1 :25 à 1 :49 (une augmentation de 28%) et le nombre moyen de pages vues par session est passé de 1,74 à 2,25 (une augmentation de 29%).
De plus, après la refonte, le taux de rebond de la page d’accueil est passé de 56,79% à 42,27%. C’est très positif ! Nous nous sommes effectivement efforcés de présenter plus clairement et visuellement notre identité et notre offre et ça semble avoir porté fruit.
L’ensemble de ces indicateurs suggère que les gens ne sont pas nécessairement plus engagés envers nos billets de blogues, ce qui était un objectif de départ, mais qu’ils le sont par rapport au contenu du site en général.
Regardons maintenant si nous avons atteint notre deuxième objectif :
Objectif #2 : Mieux servir les visiteurs mobiles
Pour atteindre cet objectif, nous sommes passés vers un site entièrement responsive. Il faut dire qu’avec le mobilegeddon qui était éminent, nous étions plutôt motivés à réaliser cette refonte.
Objectif #2 : Les résultats
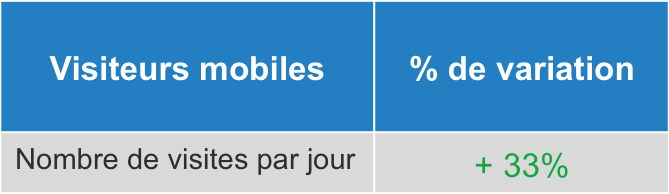
De façon générale, le comportement des visiteurs mobiles n’a pas trop changé, si ce n’est que leur durée de visite moyenne a diminué. Leur taux de rebond est resté stable. Par contre, le nombre de visiteurs mobiles a beaucoup augmenté depuis la refonte. En fait, le nombre de visiteurs mobiles par jour a augmenté de 33%. D’ailleurs, le ratio de visites mobiles par rapport au nombre total de visites est passé de 9,06% à 14,87%. Cela contribue certainement à la baisse du temps de visite par page.
Le verdict
Après cette analyse préliminaire, je considère que la refonte a été un succès, car nous avons réussi à augmenter l’engagement des visiteurs en épurant le site et en mettant l’emphase sur son contenu. Il reste des trucs à régler c’est certain, mais, entre vous et moi, juste le fait d’avoir une version optimisée pour les appareils mobiles, c’est déjà une amélioration importante !