Étude oculométrique à la SAQ : attirer le regard d’un client en ligne vs. en magasin
En décembre dernier, nous vous avons présenté quelques bonnes pratiques pour attirer le regard d’un client en magasin dans le contexte de la SAQ grâce à l’oculométrie mobile. En collaboration avec la SAQ et l’OPTECH, nous voulions déterminer qu’est-ce qui attire l’attention des consommateurs en rayons, et où se situent les produits qu’ils choisissent d’acheter. Notre étude avait aussi un volet Web dans lequel nous demandions à des consommateurs de sélectionner les mêmes produits qu’en magasin dans la boutique en ligne de la SAQ. C’est ce volet que nous aborderons ici en nous penchant sur l’expérience en ligne et en la comparant à l’expérience hors ligne. Notre objectif : déterminer ce qui attire le regard des consommateurs sur le Web, et dans quelle mesure l’expérience en ligne se compare à celle hors ligne.
Cible, scénario et technologie
Notre billet précédent datant déjà de quelques mois, permettez-nous de vous remettre en contexte (si vous l’avez manqué, vous pouvez toujours y jeter un coup d’œil ici). Nous avons invité six Milléniaux à la SAQ située près du marché Atwater à Montréal. Chacun d’eux a dû sélectionner deux produits spécifiques (Pineau des Charentes, Prosecco) et deux produits de son choix (un apéritif ou vin de dessert, un mousseux). La sélection s’est faite en magasin et sur le Web avec des lunettes oculométriques nous permettant de suivre et mesurer le parcours du regard des consommateurs. Puisque chaque participant devait choisir des produits en magasin et en ligne, nous avons inversé l’ordre des tâches pour éviter de biaiser nos résultats. La moitié des participants ont donc débuté leur magasinage en ligne, et l’autre moitié sur le Web.
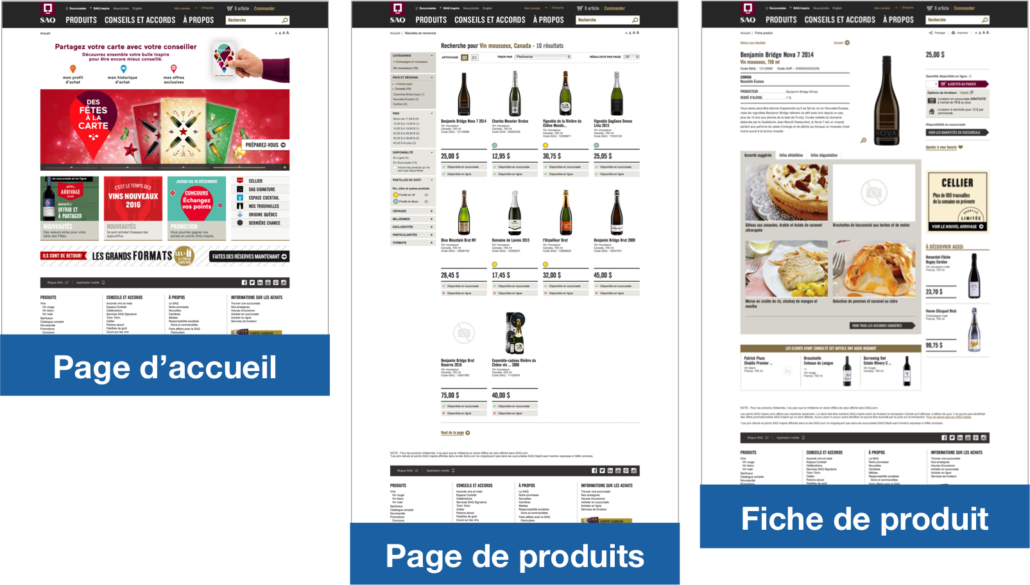
En magasin, nous nous intéressions à la première impression de la succursale à l’entrée et à deux sections, celles des apéritifs et vins de dessert et des mousseux. Sur le Web, avons ciblé trois pages spécifiques : la page d’accueil, la page de produits et la fiche de produit. Ces choix ont permis la création de scénarios équivalents en succursale et en ligne. Comme l’entrée du magasin, la page d’accueil est un indicateur de la première impression, alors que la page de produits rappelle les tablettes des succursales. La fiche de produit est propre au Web et se veut une combinaison de l’étiquette, des indications sur les tablettes (ex. : pastilles de goût) et de l’information que les conseillers peuvent donner aux clients. Nous verrons comment tout cela se compare en temps et lieux…
Pour le volet Web, il est à noter que l’analyse oculométrique a été faite en fonction du format « standard » de chaque page. Par exemple, même si les participants ont vu des pages de produits différentes (différents filtres appliqués, etc.), les résultats ont été compilés pour représenter le parcours du regard moyen sur une page de produits. Le même principe s’applique aux fiches de produits. On s’intéresse aux éléments regardés et non aux spécificités de ces éléments (ex. : image du produit vs. couleur de l’étiquette). Cette façon de faire permet une meilleure vue d’ensemble du comportement.
Page d’accueil : pour s’orienter rapidement
À leur arrivée sur le site Web, quelle est la première impression des clients ? Comment balaient-ils la page du regard avant de s’orienter vers une section spécifique ?
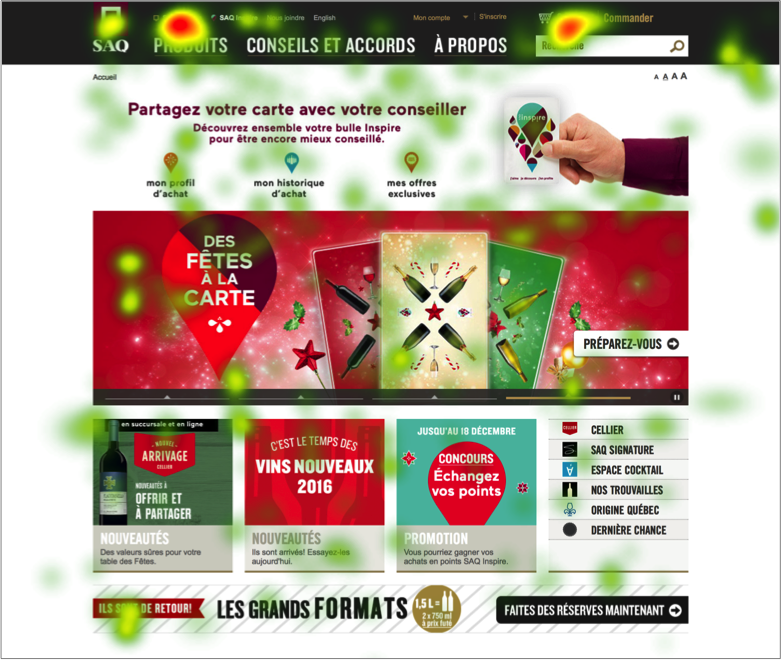
Au début de leur magasinage, les participants ont regardé les éléments en vedette sur la page avant d’utiliser le menu principal ou la barre de recherche pour trouver ce qu’ils cherchaient. Ici, le comportement est assez similaire à ce qu’on a pu observer en magasin. Rappelons que les participants regardaient brièvement la tablette de produits en vedette avant de se concentrer sur les affiches désignant les sections. Ici, plutôt que de s’attarder à l’ensemble du contenu de la page d’accueil, le regard s’est vite posé sur l’onglet « Produits » du menu principal ou la barre de recherche. C’est pourquoi ces deux zones sont en rouge sur la carte de chaleur ici-bas. Les zones en rouge et orange ont été regardées le plus longtemps, suivies de celles en jaune et vert :
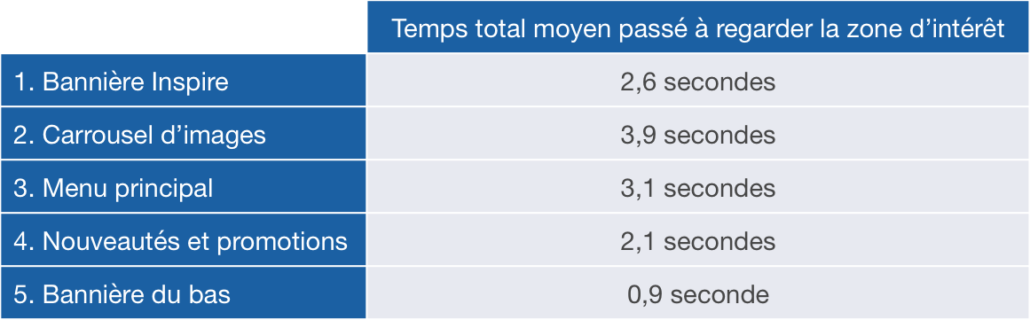
Ce sont les deuxième et troisième éléments à avoir été vus, mais le carrousel et le menu principal sont ceux qui ont attiré le plus l’attention des participants. En moyenne, ils ont été regardé 3,9 et 3,1 secondes respectivement. La bannière Inspire a aussi su piquer la curiosité des participants. C’est la première chose qu’ils ont remarquée sur la page. En moyenne, ils l’ont regardée pendant 2,6 secondes. En quatrième lieu, les participants ont vu les nouveautés et promotions qu’ils ont regardés 2,1 secondes en moyenne. En cinquième lieu, ils ont repéré la bannière sous les nouveautés et promotions, mais y ont accordé peu d’attention par rapport aux autres éléments (0,9 secondes). Les zones d’intérêt de la page d’accueil sont numérotées dans la carte de chaleur et le tableau ci-dessous selon l’ordre moyen dans lequel elles ont été vues par les participants :
Au même titre que la tablette de produits face à la porte du magasin, le carrousel d’images et la bannière du haut sont efficaces pour attirer l’attention des clients rapidement dès leur arrivée sur le site. Comme c’était le cas en succursale avec les affiches désignant les sections, l’attention portée au menu s’explique par le fait que nos participants avaient un besoin défini en visitant le site. Il faut dire que sur le Web, c’est ce comportement qui est attendu. Les utilisateurs ont généralement une tâche précise en tête lorsqu’ils visitent un site Web, et passent peu de temps sur la page d’accueil. Ce dernier point a été bien compris par la SAQ qui utilise son menu principal pour mettre de l’avant certains produits. Selon notre étude, elle a tout intérêt à continuer d’exploiter le menu principal pour capter l’attention des clients qui vont « droit au but ».
Page de produits : pour un aperçu de la sélection
Sur une page de produits, quel positionnement et éléments sont les plus susceptibles d’attirer l’attention des consommateurs ? De les inciter à cliquer sur un produit ?
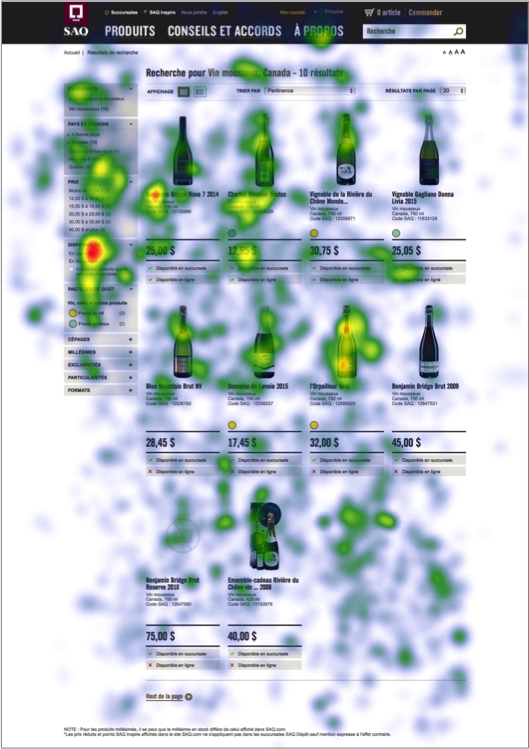
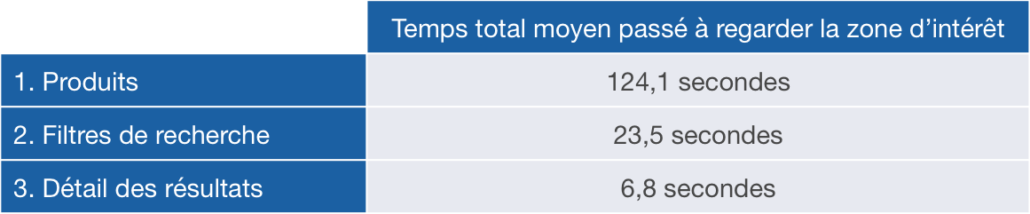
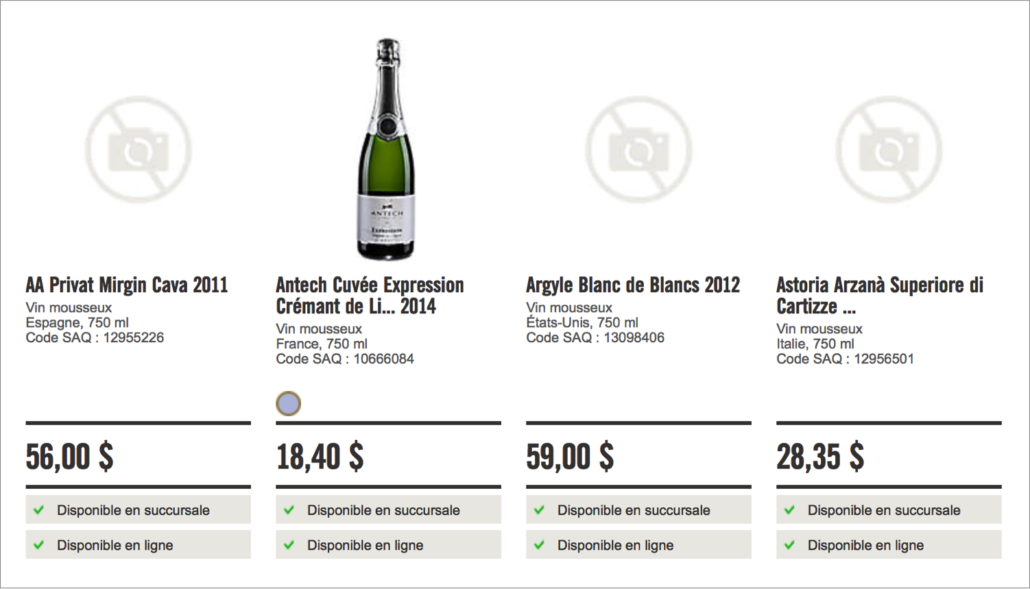
Sur les pages produits, les participants ont passé beaucoup de temps à regarder les produits présentés en mosaïque et les filtres de recherche : 124,1 et 23,5 secondes respectivement. Tous ont utilisé ou consulté les filtres pour trouver les produits dont ils avaient besoin (mousseux, etc.). En regardant la carte de chaleur, on remarque que les participants étaient davantage portés à regarder les produits situés à gauche de la page, près des filtres de recherche. Cela est cohérent avec l’utilisation des filtres de recherche, et le parcours du regard allant de gauche à droite. Habitués de défiler sur des appareils mobiles, les consommateurs ont de plus en plus tendance à scanner le contenu des pages Web à la verticale, en délaissant les éléments qui se trouvent à droite :
À leur arrivée sur une page de produits, le regard des participants a d’abord été attiré par les produits avant de se poser sur les filtres. En troisième lieu, les participants se sont attardés au détail des résultats. Ils ont passé 6,8 secondes en moyenne à regarder cette zone. En observant les participants naviguer, nous avons constaté qu’ils se référaient à cette portion de l’écran pour valider s’ils regardaient bel et bien les bons produits.
Dans l’ensemble du processus de recherche, les produits sur les pages de produits sont l’élément que les participants ont passé le plus de temps à regarder : plus de 2 minutes. Pourtant, ce ne sont que des informations de base sur les produits qui sont présentées sur cette page. Comme c’est le cas en magasin, les participants prenaient le temps de choisir méticuleusement sur quelle bouteille cliquer. En succursale, ils parcouraient les tablettes du regard avant de prendre une bouteille dans leurs mains et lire l’étiquette. Nous en déduisons que l’apparence d’un produit (bouteille, etc.) parmi les autres a un impact marqué sur la décision d’achat hors ligne et en ligne.
Sur le site de la SAQ, certains produits n’ont pas d’images. Dans le cadre de l’étude, nos participants ont seulement choisi des produits avec des images. Ce facteur n’influencerait peut-être pas un connaisseur à la recherche de la perle rare, mais pour nos Milléniaux, le visuel du produit est un incontournable. La SAQ a intérêt à inclure des images pour l’ensemble des produits présentés sur le Web.
Fiche de produit : pour aller plus en détails
Qu’est-ce que les consommateurs regardent sur une fiche de produit ? Qu’est-ce qui attire le plus leur attention lorsqu’ils prennent une décision d’achat ?
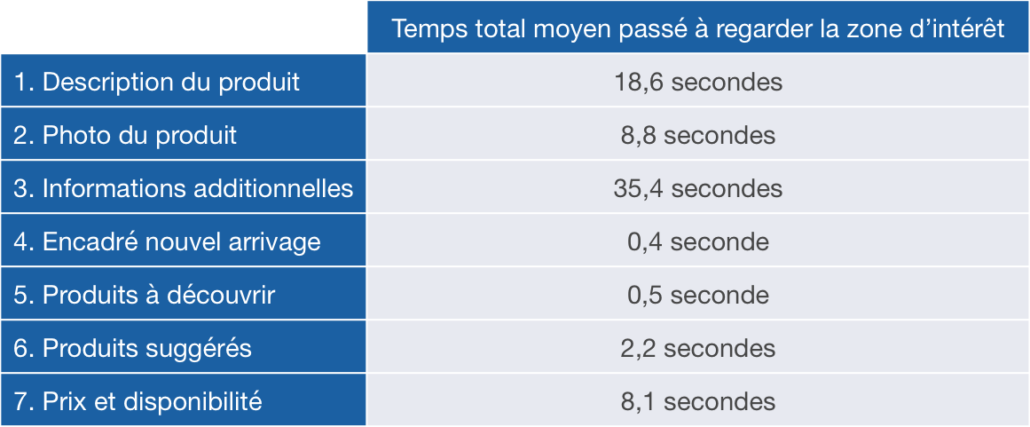
Spontanément, nous pouvons dire que la description et la photo du produit sont les éléments les plus importants sur une fiche produit pour orienter une décision d’achat. Pourtant, ce n’est pas ce qui a le plus retenu l’attention de nos participants. En moyenne, ils ont passé 18,6 secondes à regarder la description du produit, 8,8 secondes à regarder la photo de la bouteille, et 35,4 secondes à parcourir les informations additionnelles. Les accords suggérés, infos détaillées et infos dégustation ont donc retenu l’attention des participants près de deux fois plus longtemps que la description du produit. Sur la carte de chaleur ici-bas, nous pouvons voir plusieurs fixations en vert sur cette zone, notamment sur les onglets de catégories. Il est à noter que cette carte de chaleur n’est pas aussi colorée que la précédente parce que les participants ont passé moins de temps sur les fiches de produits que sur les pages de produits :
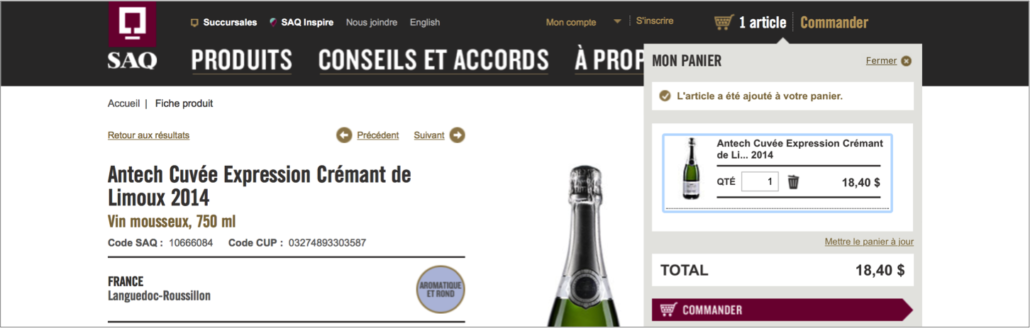
Et le point rouge dans le coin supérieur droit au dessus de la barre de recherche ? Il fallait s’attendre à une concentration de fixations à cet endroit car les participants devaient tous ajouter les quatre produits choisis à leur panier. En cliquant sur « Ajouter au panier », un encadré s’ouvrait automatiquement sous l’icône de panier :
Que dire du parcours du regard ? Le regard des participants s’est d’abord posé sur la description (1) et la photo (2) du produit presque simultanément. Ils ont balayé la page du regard avant de s’attarder aux informations additionnelles (3). Ensuite, dans l’ordre, ils ont jeté un œil à l’encadré de nouvel arrivage (4), aux produits à découvrir (5) et aux produits suggérés (6). Ils ont passé à peine 1 seconde sur l’encadré de nouvel arrivage (4) et les produits à découvrir (5), et une moyenne de 2,2 secondes sur les produits suggérés (6). Située sous le contenu plutôt qu’à droite, cette section est moins susceptible d’être considérée comme de la publicité… et ignorée volontairement. Les internautes ont pris l’habitude d’ignorer la publicité à droite de l’écran (phénomène de banner blindness) :
Avant d’ajouter le produit au panier, le dernier élément consulté par nos participants était les informations relatives au prix et à la disponibilité du produit (7). En moyenne, ils ont passé 8,1 secondes à regarder cette zone de la page. À ce stade, ils connaissaient déjà le prix du produit pour l’avoir choisi sur la page de produits. Ce sont la description et les informations additionnelles qui ont joué un rôle clé dans la décision. Ces informations sont particulièrement pertinentes dans le contexte des Milléniaux, qui en sont souvent à leurs premiers pas dans le monde du vin et des spiritueux. Nos résultats indiquent que la SAQ peut bénéficier de l’intégration d’informations additionnelles sur les produits sur le Web : accords suggérés, infos détaillées et infos dégustation.
Expérience en ligne vs. en magasin
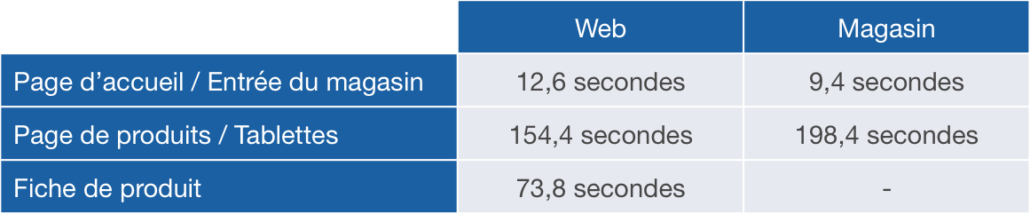
La comparaison des résultats du volet Web et en magasin de notre étude confirme les similarités au niveau du comportement des consommateurs en ligne et hors ligne. Au début de leur magasinage, les participants se sont rapidement orientés vers les produits qu’ils cherchaient, ce qui explique le peu de temps passé à regarder la page d’accueil et l’entrée de la succursale. L’étape la plus longue a été le choix de produits sur les pages de produits, ou sur les tablettes en magasin. Cette étape a été légèrement plus courte en ligne qu’en succursale (154,4 secondes vs. 198,4 secondes). Notons que sur le Web, les participants pouvaient consulter les fiches de produits, ce qui les a aidé à faire des choix. Les temps total moyen passé à regarder des zones d’intérêt sur les pages et sections d’intérêt sur le Web et en magasin sont résumés dans le tableau ci-dessous :
En ligne, nos participants ont particulièrement apprécié le fait d’avoir accès à l’ensemble des produits disponibles, et à des informations détaillées sur chacun. Faciliter l’accès à l’information et à la sélection complète de produits en magasin via la mobilité et des écrans interactifs permettrait d’intégrer les avantages du Web en succursale.
En magasin, ils ont surtout aimé le fait de pouvoir manipuler les bouteilles. Offrir la possibilité aux internautes de voir les produits sous plusieurs angles, ou même en trois dimensions, permettrait d’intégrer les avantages des succursales au Web.
5 bonnes pratiques pour la SAQ
Nos questions étaient : Qu’est-ce qui attire le regard des consommateurs sur le Web, et comment l’expérience en ligne se compare-t-elle à l’expérience hors ligne ? Nous avons pu y répondre grâce à l’oculométrie mobile. Comme dans le dévoilement du premier volet de l’étude, nos principaux constats sont résumés dans les bonnes pratiques ci-dessous pour optimiser l’expérience en ligne et offrir une expérience omnicanale fluide :
- Exploiter le menu principal pour capter l’attention des clients, par exemple en intégrant différentes promotions chaque semaine à droite des catégories.
- Inclure des images pour l’ensemble des produits présentés en ligne sur les pages de produits pour qu’ils puissent tous capter l’attention clients.
- Intégrer des informations additionnelles détaillées pour tous les produits (accords suggérés avec recettes, conseils pour la dégustation, etc.).
- Faciliter l’accès aux informations additionnelles en magasin, par exemple via la mobilité ou des écrans interactifs dans les rayons.
- Offrir la possibilité de voir les produits sous plusieurs angles en ligne, par exemple en ajoutant des photos ou l’option de voir les produits en vision 360 degrés.
Encore une fois, ces bonnes pratiques sont spécifiques au contexte de la SAQ, mais peuvent être généralisées au commerce de détail avec quelques réserves. Elles viennent confirmer une tendance dominante de l’industrie : la disparation des frontières entre l’expérience de magasinage en ligne et hors ligne. Cette tendance est l’essence même des deux dernières bonnes pratiques identifiées. En 2017, les consommateurs veulent le beurre et l’argent du beurre. Ils cherchent tous les bénéfices du magasinage en ligne hors ligne et vice versa. Un exercice comme celui-ci est sans doute l’un des moyens les plus efficaces d’investiguer les contrastes entre l’offre sur le Web et en magasin !
Pour le volet Web de l’étude, nous cherchions à dresser un portrait global de l’expérience de magasinage sur le site de la SAQ. Il serait aussi possible d’avoir une approche spécifique. Par exemple, il serait intéressant d’investiguer quelles caractéristiques visuelles des produits sont les plus susceptibles d’attirer le regard. Nous pourrions aussi étudier la même fiche produit pour tous les participants. Une des forces de l’oculométrie est définitivement sa flexibilité pour répondre à différentes problématiques.
Curieux de savoir comment l’oculométrie mobile peut vous être utile ? Contactez-nous ou inscrivez-vous à notre infolettre pour plus de publications comme celle-ci !
***
Nous remercions Catherine Dagenais et Lilli Prud’homme de la SAQ de nous avoir permis d’aller de l’avant avec cette étude, ainsi que Benoît Cusson et Roberto Ciocca de la succursale Sélection Atwater qui ont collaboré avec nous. Par ailleurs, cette étude a bénéficié de la précieuse collaboration de l’OPTECH, via le prêt de lunettes oculométriques. Nous tenons à remercier Maroun Massabki, Directeur du développement et de l’innovation, et Bruno Santerre, Professeur-chercheur en Communication, pour leur support et enthousiasme face à ce projet. Finalement, nous tenons à souligner les contributions de Florian Cruzille, étudiant en journalisme en charge de documenter les étapes de l’étude, et Julien Colimon, Technicien en optique et photométrie à l’OPTECH.