Est-ce que le menu hamburger est adapté pour vous ?
La conception de sites Web est une industrie vivante et changeante. Dans ce domaine, il est primordial de rester à l’affût des tendances de l’industrie. Nous avons précédemment discuté de différentes techniques de design Web telles que l’infinite scroll ou le responsive design. Qu’en est-il maintenant du menu hamburger ?

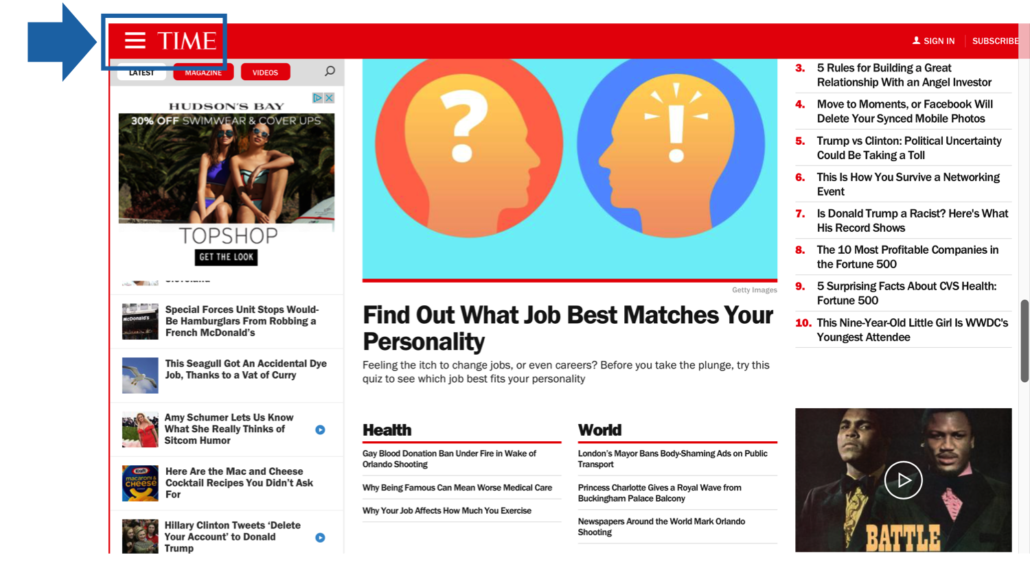
Source : justcreative.com
Les concepteurs Web tentent continuellement de simplifier la navigation. Une de leur solution pour le mobile : créer trois petits traits horizontaux et parallèles où se cache le contenu du menu. Cette tendance propre à la mobilité a également influencé les versions de sites Web pour ordinateur. Nous retrouvons maintenant cette icône de hamburger comme outil de navigation sur plusieurs sites Web.
Comme nous pouvons le pouvoir, ces trois barres horizontales sont minimalistes et délicates. Elles sont esthétiques tout en permettant l’économie d’espace afin de maximiser la capacité de diffusion de contenu. Or, est-ce que cette tendance est réellement performante ? Et si oui, l’est-elle pour toutes les industries ? Le menu hamburger a une réputation mitigée auprès des designers UX. En tant qu’entreprise, il est important de se questionner sur l’impact de cette navigation sur l’expérience utilisateur.
Quels sont les points positifs du menu hamburger ?
Le menu hamburger est une solution facile pour utiliser la même conception sur différents appareils. Ce type de navigation est également utile pour cacher les informations de la navigation derrière un petit pictogramme laissant ainsi beaucoup d’espace pour le contenu et les images. Par exemple, le Time utilise ce type de navigation, sur les différentes versions de son site pour cacher une variété de sujets derrière l’icône.

D’un côté, le menu hamburger représente une avancée pratique et minimaliste pour alléger la page d’accueil. Or, de l’autre côté, il peut amener des frustrations pour les utilisateurs ignorant que ce bouton permet de naviguer entre les pages. Bref, l’icône hamburger ne fait pas l’unanimité, et ce, particulièrement auprès des spécialistes UX qui le considèrent nocif pour l’expérience des utilisateurs.
Quels sont les points négatifs du menu hamburger ?
1. Signification non universelle
Les utilisateurs ne doivent pas chercher à comprendre ce que signifient les pictogrammes. Malheureusement, les trois petits traits peuvent avoir des significations distinctes dans différents contextes. Alors que la majorité des interfaces l’utilise pour présenter un menu, certaines s’en serviront afin de permettre aux utilisateurs d’accéder à une liste. L’icône minimaliste n’est donc pas universelle.
2. Reconnaissance faible
Les études démontrent que la reconnaissance de l’icône du hamburger en tant que bouton pour le menu est généralement faible. Le Nielsen Norman Group, chef de file dans le domaine de l’expérience utilisateur, explique que ce type de navigation a une utilisabilité médiocre sur les ordinateurs de bureau étant donné que sa compréhension n’est pas garantie par un utilisateur non averti.
3. Rend la navigation moins efficace
Selon les conventions du Web, un utilisateur doit pouvoir accéder à l’information avec le moins de clics possible (moins de trois clics de souris depuis la page principale). Or, l’utilisation du menu hamburger double le nombre de clics requis pour naviguer entre les pages. Cette augmentation d’interactions peut créer des frustrations pour les utilisateurs.
4. Cache le contenu
Lorsque nous cachons les options de navigation derrière l’icône du hamburger, nous dissimulons en quelque sorte le contenu. Les utilisateurs ne devraient pas avoir à faire un geste pour connaître quelles sont les actions qu’ils peuvent prendre sur un site. De plus, le menu hamburger cache à l’utilisateur sa position sur le site et détériore donc la navigation entre les pages du site.
Est-ce que la navigation cachée est pour vous ?
Il est vrai que le menu hamburger est une tendance utilisée du Web. Par contre, la décision de suivre la tendance doit dépendre des besoins de votre site et de vos utilisateurs. Ce n’est pas une simple question d’esthétisme.
Le Nielsen Norman Group suggère deux questions principales que vous devriez vous poser afin de savoir si le menu hamburger est adapté pour vous ou non :
- Est-ce qu’il y a une augmentation des taux de rebond sur la page de destination. Si oui, cela signifie que la navigation globale n’est pas adaptée et qu’il est difficile de naviguer entre les pages et que vos utilisateurs quittent rapidement.
- Est-ce que les utilisateurs cliquent sur l’icône ? Des outils tels que Crazyegg vous permettent d’enregistrer le taux de clics et le contenu le plus regardé (oculométrie).
Bref, le menu hamburger a son lot d’avantages et d’inconvénients. Un point important à retenir : sa mise en place dépend du comportement de vos utilisateurs sur votre site web.
Sources :
- Killing Off the Global Navigation: One Trend to Avoid
- Banish the Hamburger Menu, Adopt Pizza Menus
- Icon Usability
***
À propos de l’auteure :
Diplômée du baccalauréat en technologies de l’information, Emmanuelle Rensonnet est analyste TI chez Pharmascience et finissante à la M. Sc. Stratégie à HEC Montréal. Elle est une passionnée du domaine des technologies.
* Ce billet a été publié en collaboration avec HEC Montréal.