Infinite scroll : trop de choix, c’est comme pas assez
L’infinite scroll, ou défilement infini, est une technique de design Web qui consiste à charger du contenu au fur et à mesure que l’usager défile dans une page. Il n’a donc plus besoin de passer à une page 2 pour voir plus de contenu ou de résultats. C’est une technique qu’on voit fréquemment sur les médias sociaux comme Pinterest ou Twitter.
Bien que ce soit une façon élégante d’afficher beaucoup de contenu, ce n’est pas toujours un ajout positif à votre site. Si l’on regarde en détails les exemples que j’ai cités plus haut, on remarque que ce sont tous des sites où la découverte et l’exploration font partie des principaux objectifs. Pour un site axé sur l’accomplissement de tâches précises ou un site de e-commerce, l’infinite scroll est souvent un mauvais choix. Il a deux effets pervers sur l’expérience de navigation d’un usager qui cherche à accomplir une tâche précise et ça se traduit par une capacité de conversion réduite.
1. L’usager perd le sentiment de contrôle
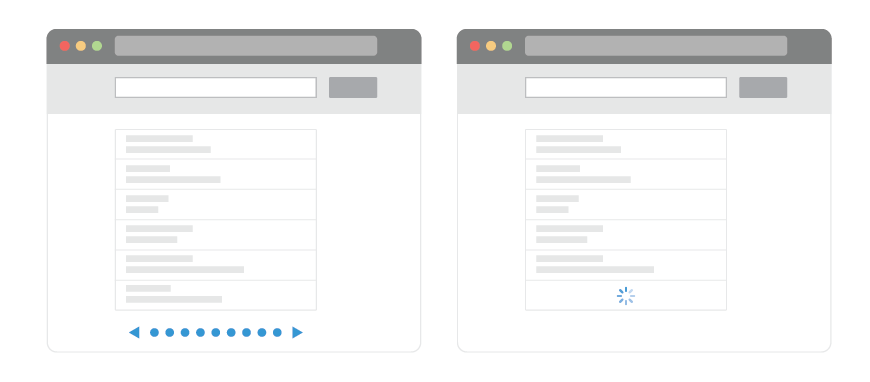
En éliminant la présentation du contenu sur plusieurs pages, l’usager ne peut se fier sur le nombre de pages consultées et restantes pour estimer la charge de travail qui lui reste à accomplir. Il perd ainsi un repère important. La progression des pages joue un rôle similaire à la représentation du processus d’achat sur un site transactionnel : situer l’usager, lui permettre d’estimer la charge de travail qui reste et le rassurer.
Avec l’infinite scroll, la barre de défilement n’est plus une bonne représentation de la progression de l’usager dans la page, car elle se déplace après chaque défilement. En plus, ça devient difficile pour l’usager de retrouver l’endroit où il se trouvait lorsqu’il revient sur une page en infinite scroll.
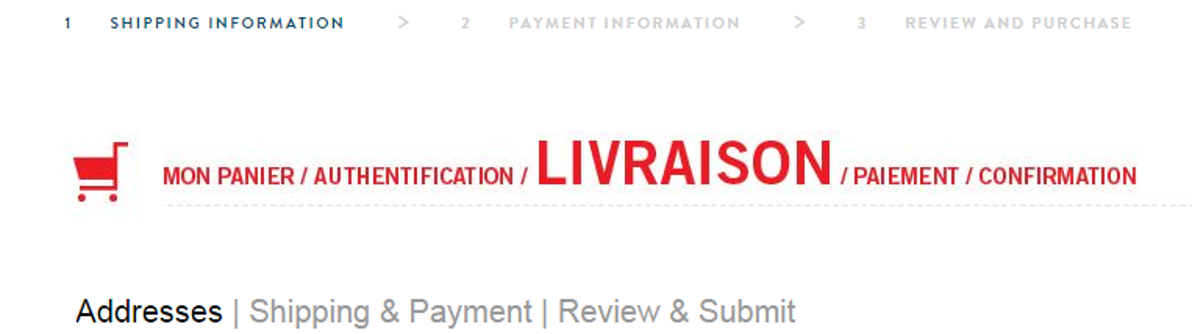
Quelques exemples de progression de panier d’achats
2. L’usager perd le sentiment de travail accompli
Lorsque l’usager atteint la fin d’une page, il ressent un sentiment de travail accompli, c’est-à-dire une certaine satisfaction. L’infinite scroll le prive de cette sensation et l’usager est enclin à continuer sa recherche au lieu de procéder à l’achat.
L’exemple de Etsy
Etsy est un site de e-commerce qui lie artisans et acheteurs de produits faits à la main. Dans l’optique d’améliorer l’expérience sur son site, Esty a testé l’ajout de l’infinite scroll dans ses pages de résultats de recherche. L’hypothèse était qu’avoir plus de résultats plus rapidement serait une bonne chose. Cela dit, les résultats de leur test ont plutôt démontré qu’avec l’infinite scroll, les gens cliquaient moins sur les résultats, en ajoutaient moins aux favoris et achetaient carrément moins de produits à partir des résultats de recherche. Bref, l’infinite scroll a rendu la recherche moins performante pour Etsy.
Pour en savoir plus, je vous recommande fortement de consulter l’étude de cas qu’a préparée l’ingénieur d’Etsy responsable du test.
Trop de choix, c’est comme pas assez
Comme le stipule la loi de Hick, plus le nombre de choix augmente, plus le temps avant d’arrêter le choix augmente à son tour. Donc, si vous avez un site de e-commerce ou encore un site où l’usager vient réaliser une tâche précise, évitez de lui proposer trop d’options et tenez-vous loin de l’infinite scroll.